2 วิธีปรับความกว้าง Template ของ Blogger
ในบทความนี้ผมจะลงรายละเอียดในการปรับความกว้างของ Template
ให้ตรงกับความต้องการของคุณมากขึ้น ซึ่งในที่นี้จะนำเสนอวิธีการปรับแต่ง
Template 2 วิธีดังนี้
วิธีที่ 1 ทำโดยการแก้ไข HTML โดยตรง
ในที่นี้ผมจะยกตัวอย่าง Template ที่ชื่อว่า Minima และสำหรับแม่แบบอื่น ๆ ก็ทำได้คล้ายกัน
เริ่มต้น ให้ Log in เข้าไปที่ blogger >> ไปที่แผงควบคุม >> รูปแบบ >> แก้ไข HTML และค้นหาโค้ดต่อไปนี้
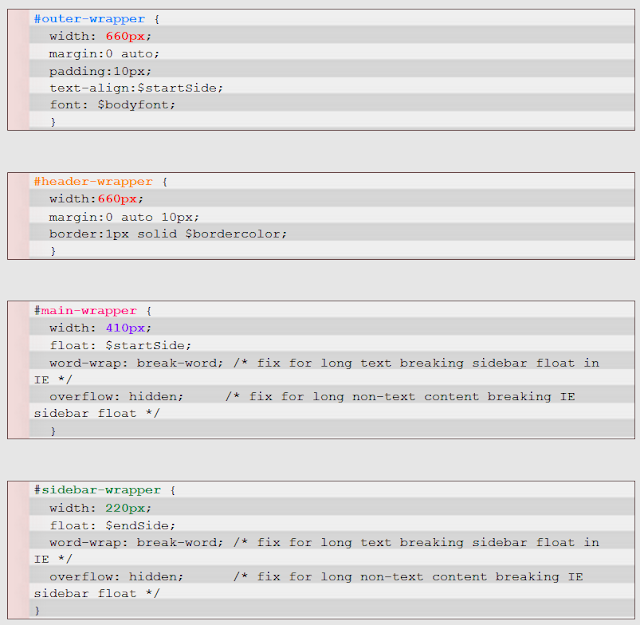
โค้ดที่พบนั้นเป็น CSS โค้ดที่กำหนดความกว้างในส่วนต่าง ๆ ของ Template Minima ซึ่งสามารถขยายความกว้างได้ดังนี้
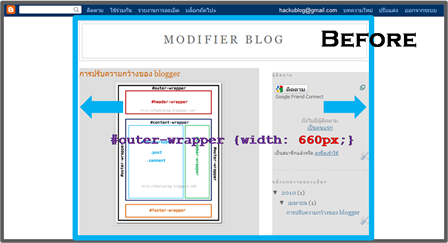
1.1 การปรับ outer-wrapper : ความกว้างของส่วนนี้จะหมายถึงความกว้างของ Template โดยรวม
ก่อนปรับความกว้าง
หากต้องการให้ความกว้างของส่วนนี้เต็มจอ ควรปรับให้มีขนาด 980px ซึ่งจะได้โค้ดเป็น
หลังปรับความกว้าง
1.2 การปรับ header-wrapper : โค้ดส่วนนี้จะเป็นการกำหนดความกว้างของส่วนหัวของบล็อก
ก่อนปรับความกว้าง

พื้นที่ส่วนนี้มีความกว้างเท่ากับพื้นที่ส่วน outer-wrapper นั่นคือปรับให้มีความกว้าง 980px ซึ่งจะได้โค้ดเป็น
หลังปรับความกว้าง

1.3 การปรับ main-wrapper : โค้ดส่วนนี้จะเป็นความกว้างของพื้นที่ของบทความ (รวมถึงพื้นที่ส่วน Comment ด้วย)
ก่อนปรับความกว้าง

การปรับความกว้างพื้นที่ส่วนนี้ควรปรับไม่ให้เกินความกว้างของส่วน outer-wrapper นั่นคือไม่ให้เกิน 980px และยังคงต้องเผื่อเหลือพื้นที่ให้กับ sidebar-wrapper ด้วย ในที่นี้ผมใช้ความกว้าง 650 px ซึ่งจะได้โค้ดเป็น
หลังปรับความกว้าง

1.4 การปรับ sidebar-wrapper : เป็นส่วนที่กำหนดความกว้างของ Sidebar ซึ่งในการปรับความกว้างควรปรับให้สัมพันธ์กับส่วน main-wrapper โดย
เช่น ตอนนี้เราได้ปรับส่วน main-wrapper ให้มีความกว้าง 650 แล้ว ความกว้างของ sidebar-wrapper ควรจะเป็น 300 ถึง 340 px
ในที่นี้ผมให้ความกว้างเป็น 310px เพื่อเหลือพื้นที่ให้กับค่า margin , padding และ border ของ main-wrapper และ sidebar-wrapper ด้วย (ดูรูป)
ซึ่งเมื่อปรับความกว้างแล้วจะได้โค้ดเป็น
หลังปรับความกว้าง

หมายเหตุ หากเราตั้งค่าความกว้างของ main-wrapper และ
sidebar-wrapper ให้มีผลรวมความกว้างเกินกว่า 980px จะทำให้เกิดปัญหา
Sidebar ตก (ดูรูป)
ซึ่งถ้าเจอปัญหานี้ก็ให้แก้ไขโดยการปรับลดความกว้างให้น้อยลงจนกว่า Sidebar จะไม่ตก
1.5 การปรับ footer : ความกว้างส่วนนี้ควรมีความกว้างเท่ากับส่วน header-wrapper ซึ่งในที่นี้กว้าง 980px ดังนั้นเมื่อปรับโค้ดแล้วจะได้เป็น
ก่อนปรับความกว้าง

หลังการปรับความกว้าง
ต่อเนื่องจากบทความ รู้จักกับโครงร่างของโค้ด Template ใน Blogger
ซึ่งผมได้แนะนำให้รู้จักกับโค้ดที่กำหนดส่วนต่าง ๆ ของ Template ของ
blogger แบบมาตรฐานแล้ว
ซึ่งบทความดังกล่าวนั้นจะเป็นพื้นฐานสำคัญในการปรับแต่ง Template
ของคุณเองได้อย่างอิสระต่อไป

ในบทความนี้ผมจะลงรายละเอียดในการปรับความกว้างของ Template ให้ตรงกับความต้องการของคุณมากขึ้น ซึ่งในที่นี้จะนำเสนอวิธีการปรับแต่ง Template 2 วิธีดังนี้
วิธีที่ 1 ทำโดยการแก้ไข HTML โดยตรง
ในที่นี้ผมจะยกตัวอย่าง Template ที่ชื่อว่า Minima และสำหรับแม่แบบอื่น ๆ ก็ทำได้คล้ายกัน
เริ่มต้น ให้ Log in เข้าไปที่ blogger >> ไปที่แผงควบคุม >> รูปแบบ >> แก้ไข HTML และค้นหาโค้ดต่อไปนี้

ในบทความนี้ผมจะลงรายละเอียดในการปรับความกว้างของ Template ให้ตรงกับความต้องการของคุณมากขึ้น ซึ่งในที่นี้จะนำเสนอวิธีการปรับแต่ง Template 2 วิธีดังนี้
วิธีที่ 1 ทำโดยการแก้ไข HTML โดยตรง
ในที่นี้ผมจะยกตัวอย่าง Template ที่ชื่อว่า Minima และสำหรับแม่แบบอื่น ๆ ก็ทำได้คล้ายกัน
เริ่มต้น ให้ Log in เข้าไปที่ blogger >> ไปที่แผงควบคุม >> รูปแบบ >> แก้ไข HTML และค้นหาโค้ดต่อไปนี้
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#footer {
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
หมายเหตุ บางแม่แบบอาจพบโค้ด
#content-wrapper {
position: relative;
width: 760px;
background: #f7f0e9 url(....) repeat-y left top;
}
โค้ดที่พบนั้นเป็น CSS โค้ดที่กำหนดความกว้างในส่วนต่าง ๆ ของ Template Minima ซึ่งสามารถขยายความกว้างได้ดังนี้
1.1 การปรับ outer-wrapper : ความกว้างของส่วนนี้จะหมายถึงความกว้างของ Template โดยรวม
ก่อนปรับความกว้าง

หากต้องการให้ความกว้างของส่วนนี้เต็มจอ ควรปรับให้มีขนาด 980px ซึ่งจะได้โค้ดเป็น
#outer-wrapper {
width: 980px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
หลังปรับความกว้าง

1.2 การปรับ header-wrapper : โค้ดส่วนนี้จะเป็นการกำหนดความกว้างของส่วนหัวของบล็อก
ก่อนปรับความกว้าง

พื้นที่ส่วนนี้มีความกว้างเท่ากับพื้นที่ส่วน outer-wrapper นั่นคือปรับให้มีความกว้าง 980px ซึ่งจะได้โค้ดเป็น
#header-wrapper {หลังปรับความกว้าง
width:980px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}

1.3 การปรับ main-wrapper : โค้ดส่วนนี้จะเป็นความกว้างของพื้นที่ของบทความ (รวมถึงพื้นที่ส่วน Comment ด้วย)
ก่อนปรับความกว้าง

การปรับความกว้างพื้นที่ส่วนนี้ควรปรับไม่ให้เกินความกว้างของส่วน outer-wrapper นั่นคือไม่ให้เกิน 980px และยังคงต้องเผื่อเหลือพื้นที่ให้กับ sidebar-wrapper ด้วย ในที่นี้ผมใช้ความกว้าง 650 px ซึ่งจะได้โค้ดเป็น
#main-wrapper {
width: 650px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
หลังปรับความกว้าง

1.4 การปรับ sidebar-wrapper : เป็นส่วนที่กำหนดความกว้างของ Sidebar ซึ่งในการปรับความกว้างควรปรับให้สัมพันธ์กับส่วน main-wrapper โดย
sidebar-wrapper + main-wrapper < outer-wrapper
เช่น ตอนนี้เราได้ปรับส่วน main-wrapper ให้มีความกว้าง 650 แล้ว ความกว้างของ sidebar-wrapper ควรจะเป็น 300 ถึง 340 px
ในที่นี้ผมให้ความกว้างเป็น 310px เพื่อเหลือพื้นที่ให้กับค่า margin , padding และ border ของ main-wrapper และ sidebar-wrapper ด้วย (ดูรูป)

ซึ่งเมื่อปรับความกว้างแล้วจะได้โค้ดเป็น
#sidebar-wrapper {หลังปรับความกว้าง
width: 310px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}

หมายเหตุ หากเราตั้งค่าความกว้างของ main-wrapper และ sidebar-wrapper ให้มีผลรวมความกว้างเกินกว่า 980px จะทำให้เกิดปัญหา Sidebar ตก (ดูรูป)

ซึ่งถ้าเจอปัญหานี้ก็ให้แก้ไขโดยการปรับลดความกว้างให้น้อยลงจนกว่า Sidebar จะไม่ตก
1.5 การปรับ footer : ความกว้างส่วนนี้ควรมีความกว้างเท่ากับส่วน header-wrapper ซึ่งในที่นี้กว้าง 980px ดังนั้นเมื่อปรับโค้ดแล้วจะได้เป็น
#footer {
width:980px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
ก่อนปรับความกว้าง

หลังการปรับความกว้าง

วิธีที่ 2 วิธีที่สองนั้นเป็นการใช้เครื่องมือออกแบบแม่แบบของ Blogger ซึ่งคุณสามารถศึกษาได้จากบทความ เครื่องมือสำหรับ “ออกแบบแม่แบบ” ด้วยตนเอง ใหม่! จาก blogger
บทสรุป : แนวทางการนำบทความนี้ไปใช้กับ template อื่น ๆ
1. คุณจะต้องหา CSS โค้ดที่กำหนดความกว้างของ Template ให้พบ ว่ามีการกำหนดไว้กี่แห่ง
2. กำหนดความกว้างตามที่ได้แนะนำไว้ แล้วแสดงตัวอย่าง หากพอใจก็ทำการบันทึกผล
สุดท้ายหวังว่าบทความนี้จะเป็นอีกหนึ่งบทความที่มีประโยชน์ในการทำบล็อกของ Blogger ให้กับคุณ หากมีปัญหาสงสัยก็สอบถามเพิ่มเติมได้ และถ้าชอบบทความนี้ก็ช่วยๆกัน Submit หรือแบ่งปันให้เพื่อน ๆ คุณต่อ ๆ กันไปด้วยนะครับ ขอบคุณครับ
ขอขอบคุณที่มา : http://www.hackublog.com/2010/04/2-template-blogger.html